Comarch e-Shop est intégrée avec Google Tag Manager grâce à une configuration simple permettant d’ajouter un script de suivi et un calque de données (Data Layer) implémenté dans e-Shop qui est responsable de transmettre à Google Tag Manager les informations de votre boutique qui vous intéressent.
Intégration
Comarch e-Shop est intégrée avec Google Tag Manager à partir de la version 7.9. Pour assurer l’intégration, vous avez besoin d’un compte Google Tag Manager.
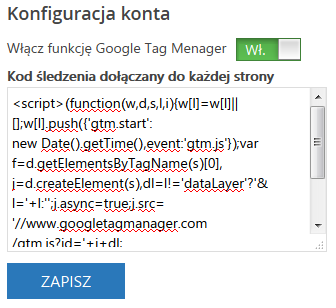
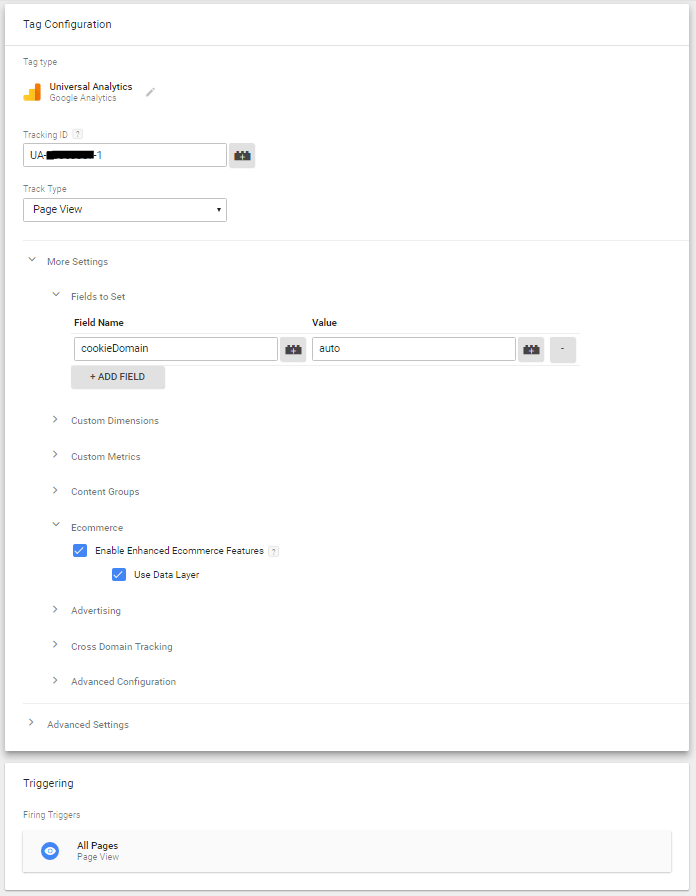
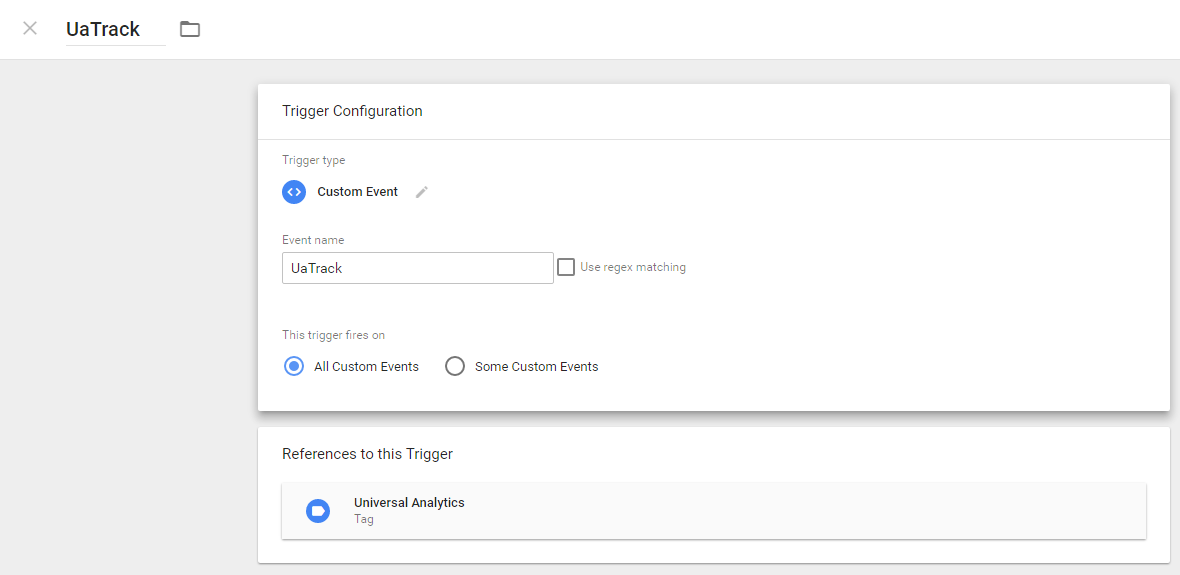
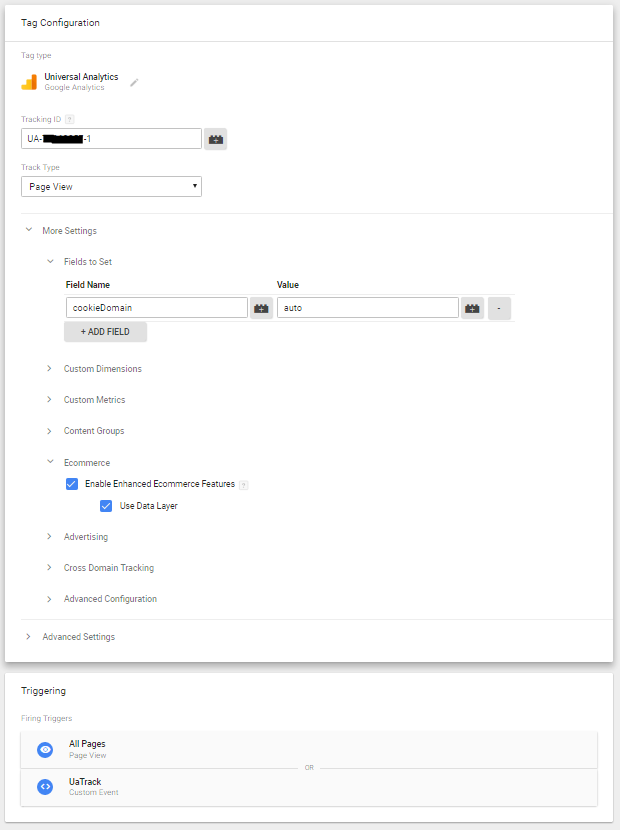
Pour en savoir plus sur cet outil, visitez la page tagmanager.google.com. L’installation de Google Tag Manager au niveau de Comarch e-Shop consiste à insérer le script d’installation dans le Panneau d’administration. Le script est généré après la création du conteneur dans Google Tag Manager. Vous pouvez également le trouver dans l’onglet Admin au-dessous d’Install Google Tag Manager. Insérez uniquement la partie avec la balise <script>. Allez dans les Paramètres/Paramètres de la boutique/Général. Choisissez Configuration du compte Google Tag Manager dans la section Suivi du trafic. Activez la fonction et collez le script comme montré sur la figure ci-dessous. Voici un exemple pour le modèle gratuit Comarch Ambre. Si vous utilisez vos propres modèles en technologie Liquid, il faut s’assurer que ceux-ci soient correctement préparés pour être intégrés avec Google Tag Manager conformément à l’aide de Google (GTM – Aide) et au manuel de développeur (Developer Guide). Allez dans la section des balises Tags Commencez à créer une nouvelle balise Configurez la balise conformément à la configuration ci-dessous. Dans le champ Tracking ID, entrez votre ID Google Universal Analytics. La configuration présentée ci-dessous est un exemple qui permet de suivre les transactions e-commerce. Avant de passer à la configuration, ajoutez le script au fichier order/lastpagescripts.html disponible dans le Panneau d’administration dans la Mise en page de la boutique/Paramètres/Modifier les paramètres avancés/Modifier HTML : <script> dataLayer.push({{ page.GTMDataLayer }}); dataLayer.push({event:’UaTrack’,VirtualPath:null}); </script> Configurez ensuite Trigger selon l’exemple ci-dessous : Ajoutez à l’étape suivante UaTrack à Tag Trigger conformément à l’exemple ci-dessous :
Configuration dans Comarch e-Shop


Création de la balise Universal Analytics

![]()



4. Liens utiles
Google Tag Manager
Centre d’aide
https://support.google.com/tagmanager
Site du service
http://www.google.pl/intl/pl/tagmanager/
Documentation du développeur
https://developers.google.com/tag-manager/
Google Analytics
Site du service
https://www.google.com/analytics/
Documentation du développeur
https://developers.google.com/analytics/
