Paramètres
L’espace Mise en page de la boutique/Paramètres regroupe un ensemble de paramètres relatifs à la mise en page de votre boutique regroupés en onglets :
- Paramètres du modèle
- Bannières
- Traductions
- En-tête/Pied de page
- Documentation
Paramètres du modèle
Dans les paramètres du modèle, vous pouvez :
- configurer la couleur de votre modèle
- utiliser les paramètres déterminant le mode d’animation de la bannière principale
- sélectionner une action après avoir ajouté les produits au panier
- ajouter la clé de l’application Google Maps API pour utiliser les cartes Google
Pour en savoir plus sur la configuration des couleurs pour votre boutique, lisez l’article Modifier les couleurs.
Bannières
Cet onglet permet de modifier les bannières existantes ou en ajouter de nouvelles. Pour en savoir plus, consultez l’article Bannières.
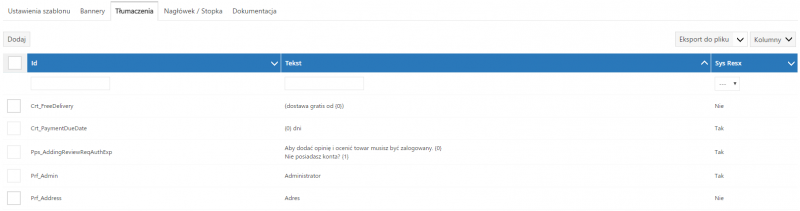
Traductions
L’espace Traductions regroupe la liste des phrases utilisées dans le modèle ainsi que leurs traductions.
Vous pouvez ajouter, supprimer et modifier les phrases existantes afin de personnaliser le modèle en fonction de vos besoins.
La liste des phrases, y compris les traductions, peut être exportée dans le fichier XML et importée à partir du fichier XML préparé au préalable.

En-tête/Pied de page
Dans l’onglet En-tête/Pied de page, il est possible d’ajouter favicon.ico, à savoir l’image affichée dans l’onglet du navigateur.![]()
Pour ajouter une image, cliquez sur le bouton Envoyer le fichier, puis sélectionnez une image souhaitée de taille qui ne dépasse pas 10 Ko.
![]()
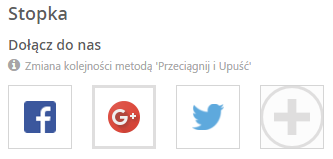
Cet espace permet également de modifier les éléments affichés en pied de page.
Dans la section Rejoignez-nous !, vous pouvez modifier et supprimer les liens existants aux réseaux sociaux ou en ajouter de nouveaux et profiter de la section pour insérer les liens aux autres sites externes que vous jugez utiles dans votre boutique.

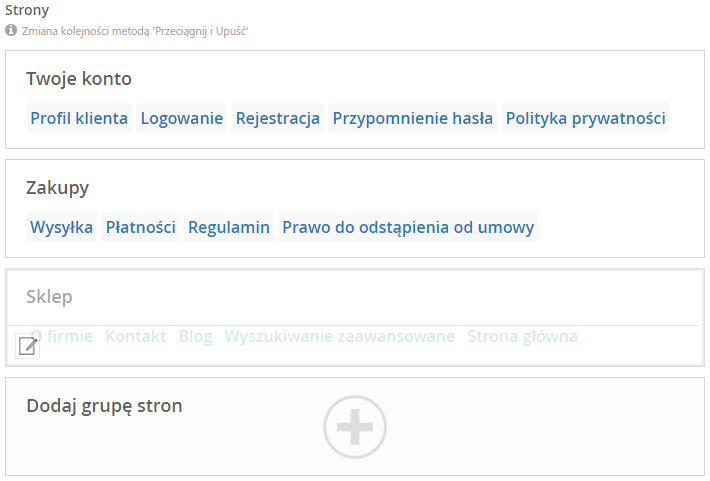
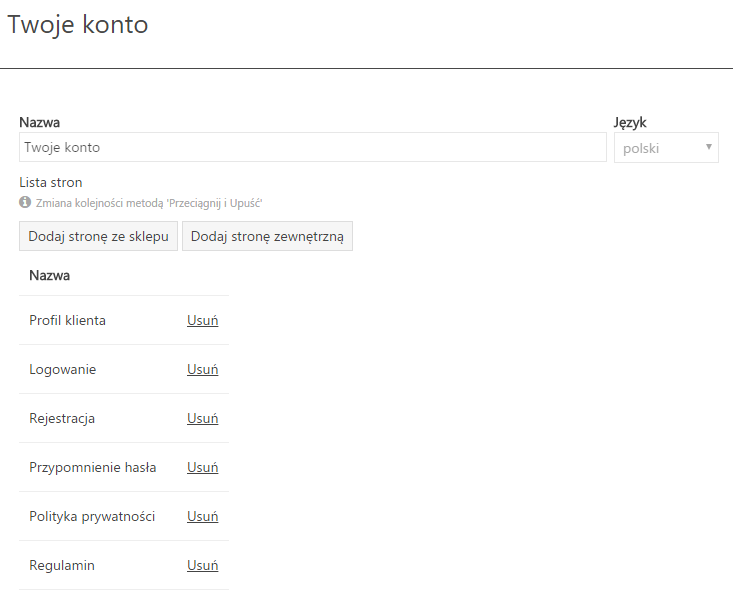
La section Pages permet de modifier et ajouter les groupes de pages affichés en pied de page.

En mode d’édition d’un groupe donné, vous pouvez modifier le nom dans plusieurs langues, modifier la liste des pages en supprimant les pages existantes ou en ajoutant de nouvelles pages de la boutique ou des pages externes. Le groupe peut être supprimé depuis le menu Plus disponible dans un coin supérieur droit.

Documentation
Cet onglet présente le lien au Centre de support où se trouve la documentation actuelle portant sur le moteur Liquid.
Paramètres avancés
L’espace Mise en page de la boutique/Paramètres/Modifier les paramètres avancés (menu ’Plus’ dans un coin supérieur droit) offre les paramètres plus avancés regroupés en onglets :
- Paramètres (JSON)
- Modèle
- Objets
- Tests A/B
- Pages
- Import à partir d’un fichier XML
- Export dans le fichier XML
Paramètres (JSON)
Cet onglet offre les paramètres identiques à ceux disponibles dans l’onglet Paramètres du modèle de l’espace Mise en page de la boutique/Paramètres mais présentés sous format JSON. Dans cet onglet, vous pouvez ajouter vos propres paramètres pour les modèles.
Modèle
Cet onglet permet de définir un modèle comme le modèle par défaut et/ou actif ainsi que les informations de base sur le modèle : nom, version et données de l’auteur. L’option Modifier le mot de passe permet de définir le mot de passe pour le modèle et l’utiliser pour bloquer l’accès aux sections de modification du modèle et au modèle lui-même par l’application Liquid Sync.
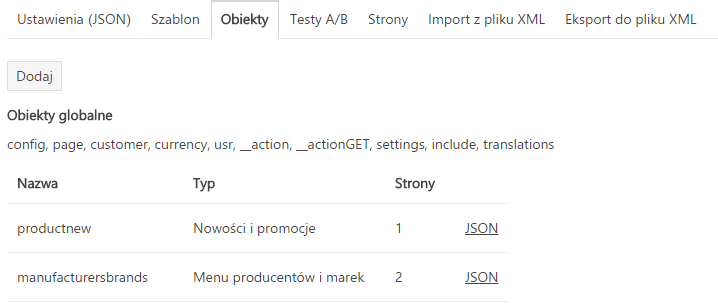
Objets
L’onglet Objets regroupe la liste des objets locaux configurables. Pour en savoir plus, lisez l’article Objets locaux.
La liste permet une configuration simple des objets existants via un clic sur la ligne avec un objet ou la configuration au format JSON après avoir choisi l’option appropriée ainsi que l’ajout des objets suivants que peuvent être ensuite utilisés dans le modèle de la boutique.

Tests A/B
Les tests A/B permettent d’afficher la page de la boutique en deux versions différentes afin de vérifier et de comparer la qualité générale et la fonctionnalité des modèles définis comme actifs dans l’onglet Modèle. En pratique, lorsque vous définissez deux modèles A et B en tant que modèles actifs, la boutique va afficher aux clients une fois la boutique en version A et une fois en version B (en parties égales). C’est une méthode de recherche qui avec Google Analytics fournit les données nécessaires pour analyser les coefficients de conversion, à savoir la valeur en pourcentage déterminant le rapport entre les visiteurs de la page qui ont effectuée une opération souhaitée (par exemple, l’achat) et tous les utilisateurs d’une page donnée. Vous pouvez déterminer la durée des tests A/B dans le Panneau de 1 à 365 jours.
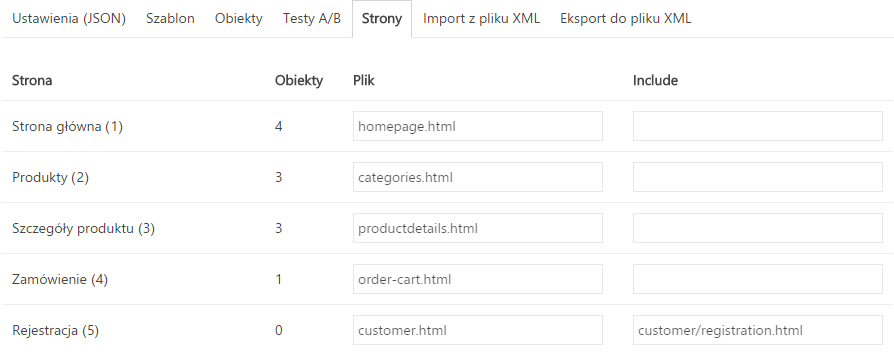
Pages
L’onglet regroupe la liste des pages dans la boutique, y compris les objets et les fichiers html qui sont assignés à une page donnée. Dans les colonnes Fichier et Include, vous pouvez assigner un ficher html à la page sélectionnée. Un clic sur la ligne avec le nom de la page vous permet de sélectionner les objets qui doivent être disponibles sur cette page.
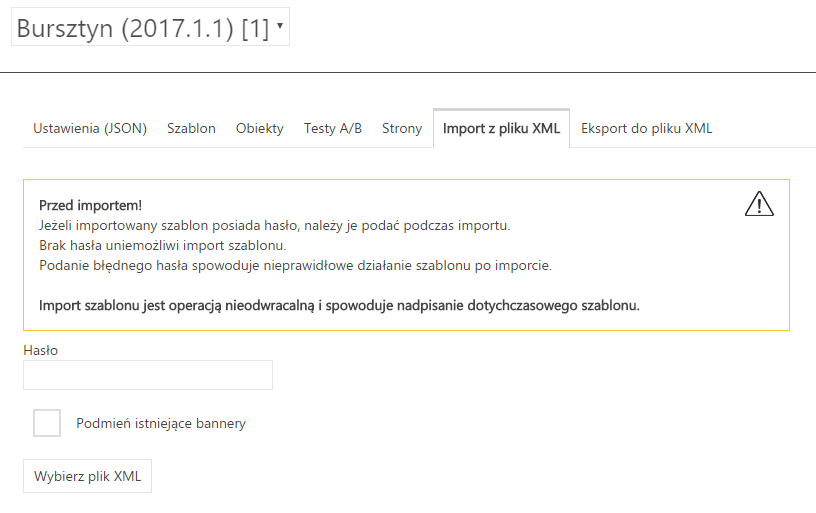
Import à partir d’un fichier XML
L’import à partir d’un fichier XML permet de lire dans la boutique le modèle préparé et exporté au préalable. Pour cela, choisissez l’option Sélectionner le fichier XML et cliquez sur l’icône Importer disponible dans un coin supérieur droit de la page.
Si vous remplacez le modèle existant et que vous souhaitez effectuer l’import complet, n’oubliez pas de cocher l’option Remplacer les bannières existantes pour remplacer les bannières du modèle sélectionné sur la liste déroulante dans un coin supérieur gauche.

Export dans le fichier XML
L’export du modèle préparé dans le fichier XML est réalisé après avoir cliqué sur l’icône Exporter dans un coin supérieur droit de la page. Avant d’exporter, vous pouvez compléter les données de l’auteur du modèle telles que l’auteur, l’adresse e-mail, le numéro de téléphone et l’adresse Internet.

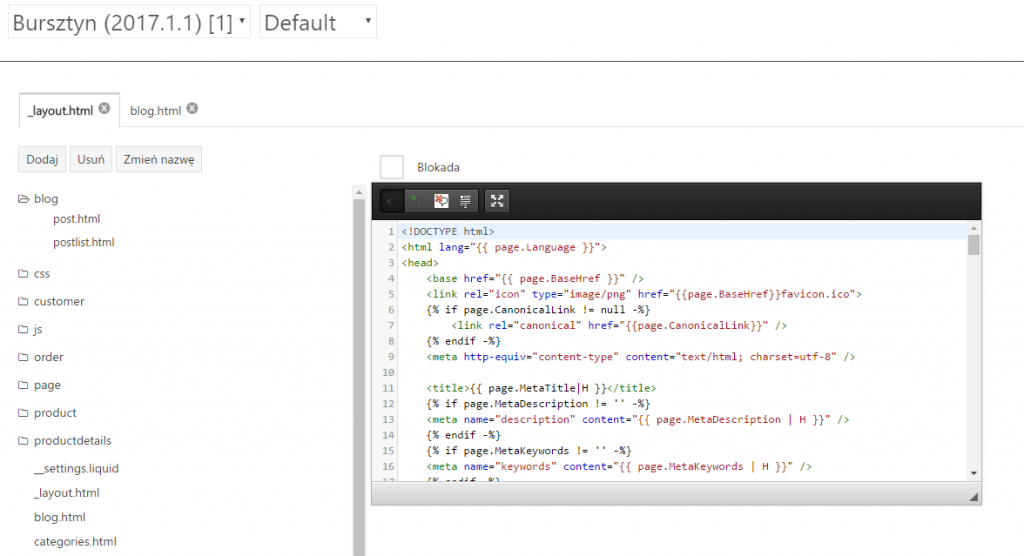
Modifier HTML
L’espace Modifier les paramètres avancés et le menu Plus disponible dans un coin supérieur droit vous donne accès à la section Modifier HTML.
- erreur d’affichage de la page
- fonctionnement incorrect de la page
- affichage incorrect de la page
- mise en forme incorrecte de la page
Dans cet espace, vous pouvez modifier le code du modèle grâce à l’accès aux fichiers html, css, js, ce qui offre des possibilités presque illimitées en matière de personnalisation de la mise en page et de création de vos propres modèles. Notez que vous pouvez créer des modèles séparés pour la boutique sur Facebook ou pour la version mobile à l’aide de la liste déroulante à côté de la liste avec le modèle actif.
Sur la liste des fichiers, vous pouvez mettre en mode d’édition les fichiers existants ou en ajouter de nouveaux.
En mode d’édition d’un fichier, vous pouvez le modifier ou supprimer et bloquer via le mot de passe défini au préalable dans les paramètres avancés dans l’onglet Modèle. Les fichiers mis en mode d’édition sont affichés sous forme des onglets dans un coin supérieur gauche.